更新,买了handson主题,人家已经做好,自己瞎弄几天,还是个半成品,专业还是要交给专业
做个博客,只为了当日记用,但每次都要登陆后台写文章,再登陆网站看效果,本人懒得输入,虽说可以后台保存为标签,但,我还没明白啥是标签,以及有啥用。
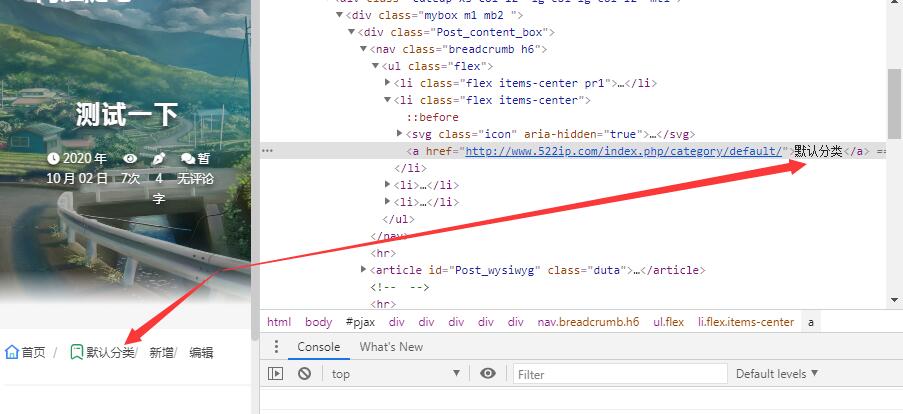
网上找了增加代码,很多都差不多,问题是,没一个说这代码要放哪里,只能自己慢慢试。先查文章标题元素
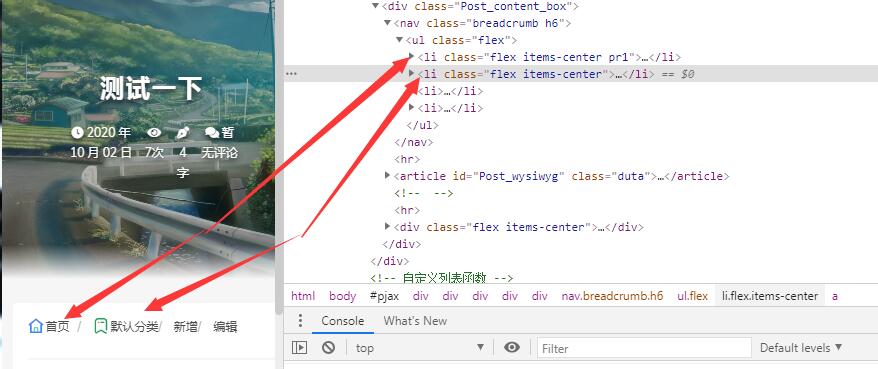
想把新增跟编辑按钮放这后面,查到这两个键在<ul属性都是 class="flex">下面的<li标签里,
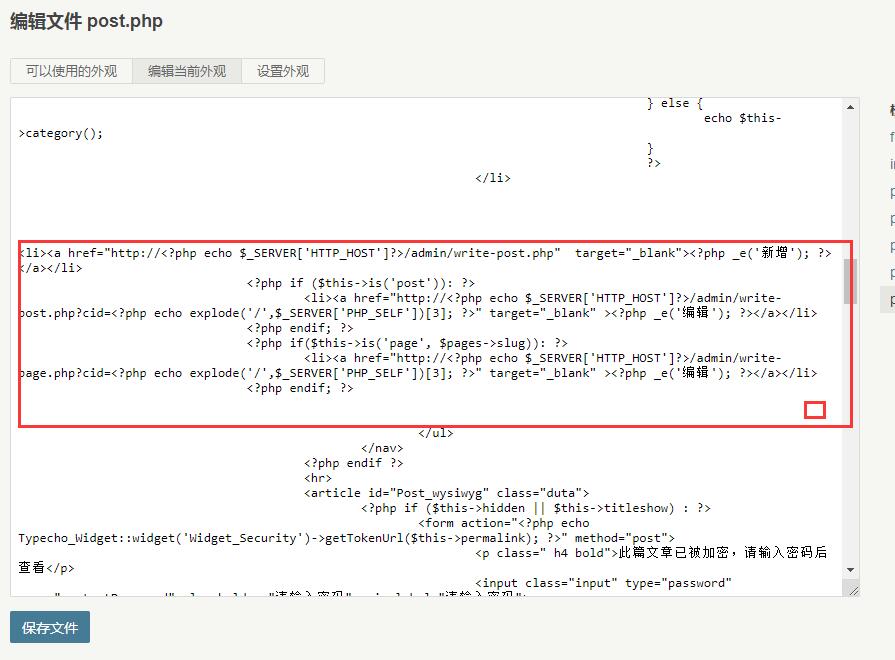
登陆后台,外观,编辑当前外观,用class="flex"查找各个php文件,最后在post.php里面找到两个,试着两个位置的的</ul>前都添加如下代码:
<?php if ($this->user->hasLogin()) : ?>
<li><a href="http://<?php echo $_SERVER['HTTP_HOST']?>/admin/write-post.php" target="_blank"><?php _e('新增'); ?></a></li>
<?php if ($this->is('post')): ?>
<li><a href="http://<?php echo $_SERVER['HTTP_HOST']?>/admin/write-post.php?cid=<?php echo explode('/',$_SERVER['PHP_SELF'])[3]; ?>" target="_blank" ><?php _e('编辑'); ?></a></li>
<?php endif; ?>
<?php if($this->is('page', $pages->slug)): ?>
<li><a href="http://<?php echo $_SERVER['HTTP_HOST']?>/admin/write-page.php?cid=<?php echo explode('/',$_SERVER['PHP_SELF'])[3]; ?>" target="_blank" ><?php _e('编辑'); ?></a></li>
<?php endif; ?>
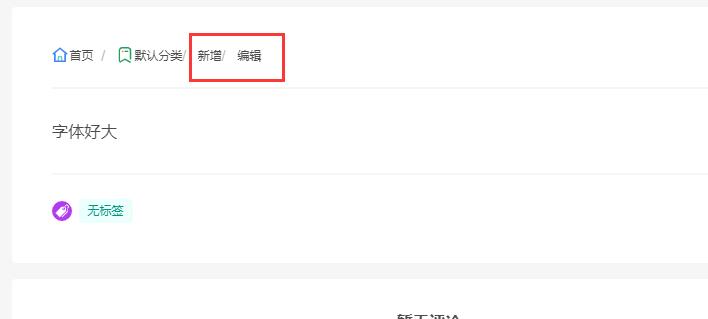
<?php endif; ?>返回文章页,发现可以显示,然后再一个一个删除,得到,放这个位置就行


记录一下过程,这功能对于专业做网站,要流量的,没什么作用,但对于我当笔记用的。方便很多。
还不完美,第一,没办法自动登陆后台,需要输入输入账号密码才跳转到要修改的地方,
第二,最好把这两功能放到最右边,增加个小图标
上面代码前后增加了这两行判断代码,现在实现非管理员登陆,无法查看编辑跟新增按钮。
<?php if ($this->user->hasLogin()) : ?>
.........
<?php endif; ?>小图标找到代码是:
# 添加到<li 前面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-shouye1"></use>
</svg>
1 条评论
作者对主题的挖掘深入骨髓,展现了非凡的洞察力和理解力。