字体修改为谷歌思源黑体
引用谷歌网络字体,不需要上传字体到服务器,修改后,夜间模式字体不会变化,造成看不清楚。不过实在看不习惯原来字体,忍了,等有其它好方法更改。
应用日期:2020-10-12
自定义CSS中加入如下代码
*{font-family: 'Noto Serif SC', serif;}
.text-muted {
color: #000000!important;
}
.navi ul.nav li a{
color: #000000!important;
}
.bg-black #skPlayer {
color: #ffffff!important;
}
.bg-black .nav>li>a {
color: #ffffff!important;
}
.text-muted {
color: #000000!important;
}
body {
color: #000000!important;
}
#post-content{
color:#000000!important;
}自定义输出head 头部的HTML代码
<link href="https://fonts.googleapis.com/css?family=Noto+Serif+SC:300,400,700&display=swap&subset=chinese-simplified" rel="stylesheet">或者
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@500;700&display=swap" rel="stylesheet">现在用的是第二种。
标签随机颜色
方法1:
下面是源码, 在/handsome/component/sidebar.php位置<!--非文章页面-->下面
<section id="tag_cloud-2" class="widget widget_tag_cloud wrapper-md clear">
<h5 class="widget-title m-t-none text-md"><?php _me("标签云") ?></h5>
<div class="tags l-h-2x">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=30')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<a href="<?php $tags->permalink();?>" class="label badge" title="<?php $tags->name(); ?>" data-toggle="tooltip"><?php $tags->name(); ?></a>
<?php endwhile; ?>
<?php endif; ?>
</div>
</section>修改为:
<section id="tag_cloud-2" class="widget widget_tag_cloud wrapper-md clear">
<h3 id="tag-cloud-title" class="widget-title m-t-none text-md"><?php _me("标签云") ?></h3>
<div class="tags l-h-2x">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=30')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<span id="tag-clould-color" style="background-color:rgb(<?php echo(rand(100,150)); ?>,<?php echo(rand(150,200)); ?>,<?php echo(rand(200,255)); ?>)">
<a href="<?php $tags->permalink();?>" title="<?php echo sprintf(_mt("该标签下有 %d 篇文章"),$tags->count); ?>" data-toggle="tooltip" >
<?php $tags->name(); ?></a>
</span>
<?php endwhile; ?>
<?php endif; ?>
</div>
</section>在后台,后台-控制台-外观-自定义css中加入以下css代码
/* tag-clould-color 彩色标签云 */
#tag-clould-color {
padding: 3px 10px 3px 10px;
border-radius: 10px;
color: #FFFFFF;
margin: 3px 3px 3px 0;
display: inline-block;
}方法2:
在后台-自定义css代码中添加以下代码
let tags = document.querySelectorAll("#tag_cloud-2 a");
let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"];
tags.forEach(tag => {
tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)];
tag.style.backgroundColor = tagsColor;
});如果主题中启用了pjax,还需要将上面代码添加到pjax-pjax回调函数中
页尾动态显示建站时间
效果:

打开handsome/component/footer.php,实现动态显示运行时间
在footer.php适当的位置添加下面的代码即可
<span id="runtime_span"></span>
<script type="text/javascript">
function show_runtime()
{window.setTimeout("show_runtime()",1000);X=new
Date("8/15/2020 15:00:00");
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML="网站已运行: "+A+"天"+B+"小时"+C+"分"+D+"秒"}show_runtime();
</script>
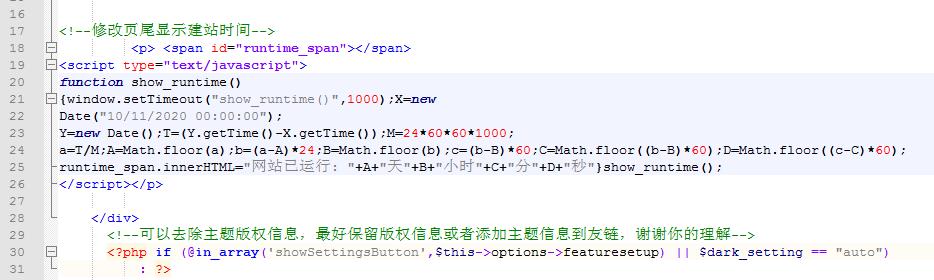
我是放在左下角,代码放的位置是:

代码上面原代码还有一个<span></span>是显示© 2020 Copyr,我也直接删掉了。
手机网页端后台,点不了导航二级菜单修正
后台点击导航时,总自动跳转二级导航首个连接,选择不了其它连接。
解决办法如下:
找到Typecho目录中的/var/Widget/Menu.php
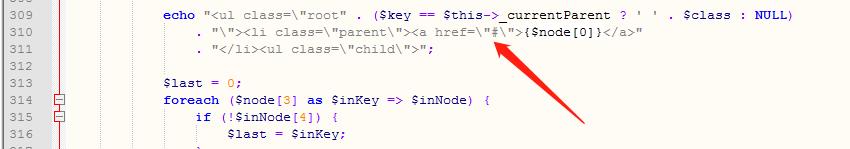
打开搜索定位到如下代码(大概309行上下)

找到:
<li class=\"parent\"><a href=\"{$node[2]}\">{$node[0]}</a>"修改为
<li class=\"parent\"><a href=\"#\">{$node[0]}</a>"保存上传即可
后台编辑器不能上传图片
打开/var/Typecho/Common.php 这个文件,找到下面这段代码:
public static function isAppEngine()
{
return !empty($_SERVER['HTTP_APPNAME']) // SAE
|| !!getenv('HTTP_BAE_ENV_APPID') // BAE
|| !!getenv('SERVER_SOFTWARE') // BAE 3.0
|| (ini_get('acl.app_id') && class_exists('Alibaba')) // ACE
|| (isset($_SERVER['SERVER_SOFTWARE']) && strpos($_SERVER['SERVER_SOFTWARE'],'Google App Engine') !== false) // GAE
;
}修改为:
public static function isAppEngine()
{
return false;
}上面改的取消对上传文件的检测限制。
接下来把typecho里的usr/目录权限修改为777,好像本来usr文件就已经是777权限,如果不是就修改。
说说页及文章修改后,日期不对
如果用的是国外服务器,使用的是UTC(世界协调时间),容易出现发表说说(评论后)及文章修改后,时间不对,
修改服务器时区可以解决,宝塔面板在linux工具箱有服务器时区设置,修改为asia,shanghai,没用宝塔搭建网站之前一直被这个问题困绕,谷歌很多修改typecho代码的文章都没效果。
文章头部添加更新日期
效果:

打开主题目录下post.php文件,在适当位置添加如下代码,一般添加在post-content后面(表示文章正文开始的地方)

<div class="tip inlineBlock share" rel="nofollow">
<p>
本文最后更新于<?php echo date('Y年m月d日' , $this->modified);?>,
已超过<?php echo floor((time()-($this->modified))/86400);?>天没有更新。
如果文章内容或图片资源失效,请留言反馈,我会及时处理,谢谢!
</p>
</div>注意:代码引用的css是handsome主题内置的,如果要用在其他主题,请自行把这个css扒下来!
文章边缘彩色阴影化
本项修改的是首页文章版式,包括图片使其四周加上一层绚丽的阴影。将以下代码添加至后台主题设置 自定义CSS。
其中:rgba()里面4个参数分别代表红,绿,蓝,透明度,可以在,选择自己喜欢的颜色,或者用ps等获取喜欢的三原色的值
/*panel阴影*/
.panel{
box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
}
.panel:hover{
box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
}
.panel-small{
box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
}
.panel-small:hover{
box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
-moz-box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
}
#如果也想使盒子四周也有阴影,加上以下代码
.app.container {
box-shadow: 1px 1px 5px 5px rgba(53, 206, 255, 0.35);
}我选择的是浅蓝

复制弹框
效果如图:

步骤1:先将下面代码复制到自定义输出body 尾部的HTML代码即可
<!--复制弹框-->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>步骤2:再将下面代码复制到自定义 Javascript即可
<!--复制弹框-->
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};添加心知天气
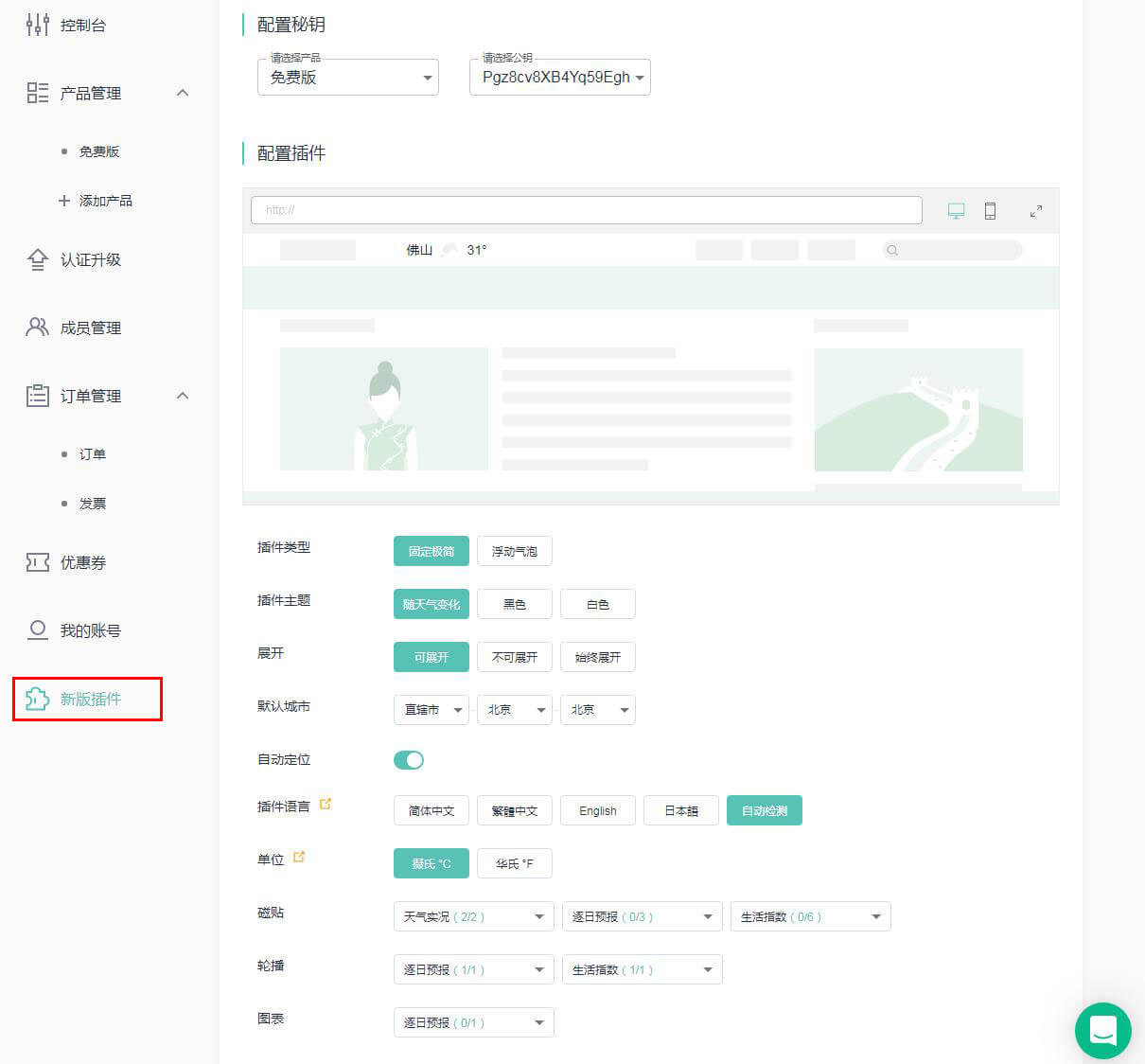
先注册个账号,并开通免费版服务

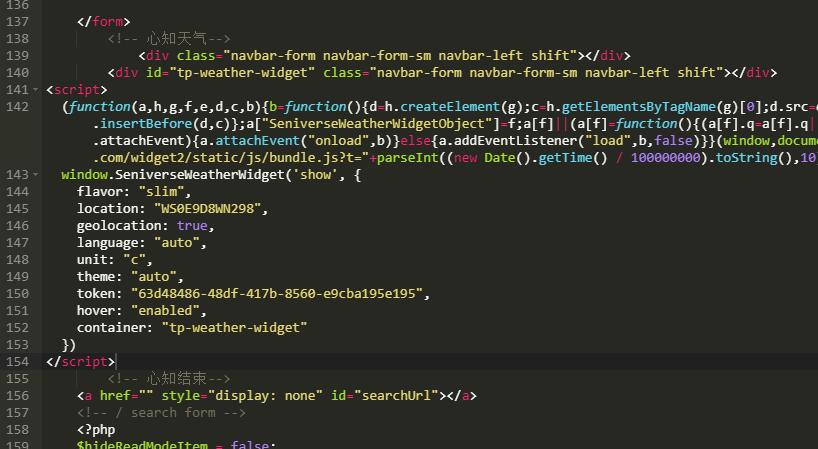
生成的代码只复制<script>部分,添加两行<div>代码
<!-- 心知天气-->
<!--添加以下两行div代码,可以正确显示在搜索框后-->
<div class="navbar-form navbar-form-sm navbar-left shift"></div>
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10)));
window.SeniverseWeatherWidget('show', {
<!--这里要改成slim-->
flavor: "slim",
location: "WS0E9D8WN298",
geolocation: true,
language: "auto",
unit: "c",
theme: "auto",
<!--这里token是你的账号生成,每个人不一样-->
token: "63d48486-48df-417b-8560-e9cba195e195",
<!--这里hover设置为不展开,不然会全屏展开影响效果-->
hover: "enabled",
container: "tp-weather-widget"
})
</script>
<!-- 心知结束-->代码放在themes/handsome/component/headnav.php:

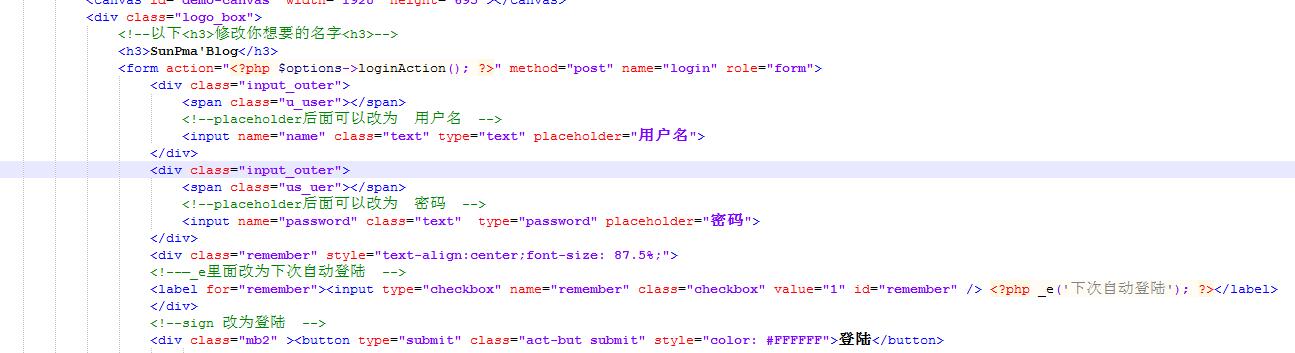
后台登陆界面美化
sunpma'blog 第28项,我只是把其中的英文全改为中文

第一步:用压缩包内的login.php文件替换掉/admin/login.php文件
第二步:将压缩包内的style文件夹上传到/admin/文件夹下
第三步:修改login.php第35行,把“SunPma'Blog”替换成自己的信息
滑稽表情
sunpma'blog 第26项,滑稽表情包,表情包应该放在/usr/themes/handsome/assets/img/emotion/目录下
文章按最后编辑时间排列
打开根目录下/var/Widget/Archive.php文件,搜索仅输出文章,可以看到如下的文章排序代码:
/** 仅输出文章 */
$this->_countSql = clone $select;
$select->order('table.contents.created', Typecho_Db::SORT_DESC)
->page($this->_currentPage, $this->parameter->pageSize);
$this->query($select);
}将其中的<span> </span>table.contents.created<span> </span>改为 table.contents.modified 即可。
心情文字居中
<header class="bg-light lter b-b wrapper-md">
#替换成
<header class="bg-light lter b-b wrapper-md" style="text-align:center">网页标题变化
把以下代码复制到自定义JavaScript即可
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "网页已崩溃!";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来了! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});主题文件概述
由于本人并非作者,水平关系部分文件可能解释不对,仅供参考
component/aside.php 左边导航栏
component/comments.php 评论区
component/footer.php 底部版权、音乐播放器之类
component/header.php 页面头,没啥要改的
component/headnav.php 顶部导航
component/say.php 时光机动态
component/sidebar.php 右侧栏目
component/third_party_comments.php 3.3.0新增,第三方评论
css/ 博客CSS,一般不要改
fonts/ 博客字体,一般不要改
img/ 图像,一般不要改
js/ js文件,一般不要改
lang/ 语言文件
libs/Content.php 文章内容
libs/... 一般不要改
usr/ 另一个语言文件?
404.php 404界面
archive.php 整合
booklist.php 书单
cross.php 时光机
files.php 归档
functions.php 配置界面的东西
guestbook.php 留言板
index.php 首页
links.php 友链
page.php 文章页面整合
post.php 文章输出
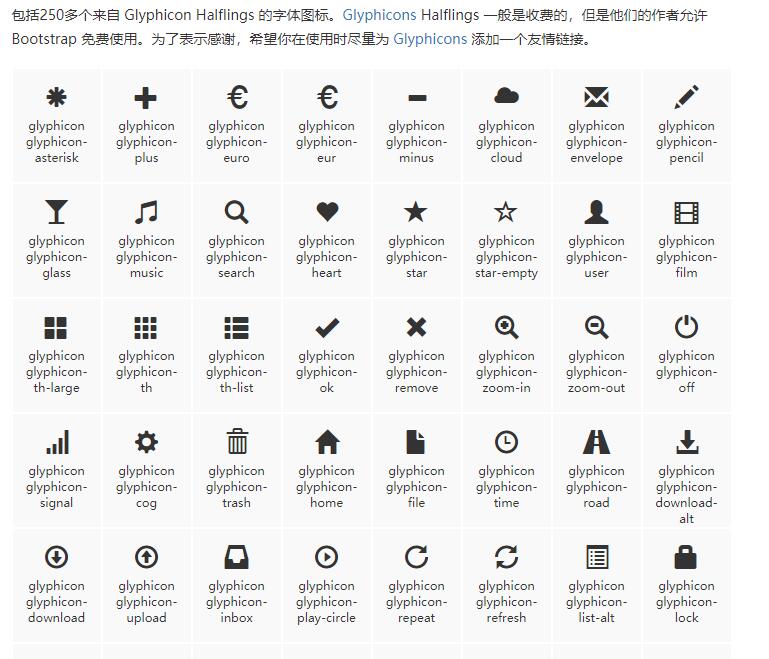
Glyphicons字体图标
https://v3.bootcss.com/components/#glyphicons

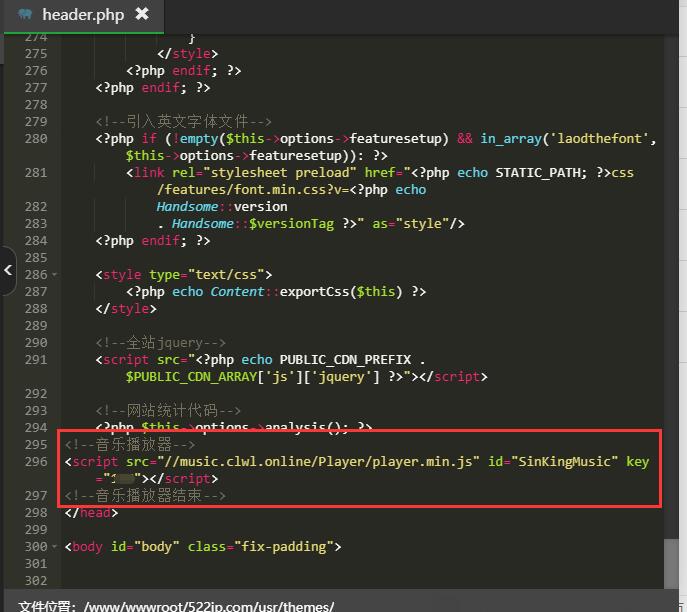
更换音乐播放器
自带的音乐播放器,在手机上使用时,需要先打开搜索按钮,在里面找到播放器播放,更换音乐,关闭等,都要去里面操作,比较麻烦,换了另外 一款播放器。
先把播放器界面去掉,代码在 /handsome/component/headnav.php
<ul class="nav navbar-nav navbar-right">
<!--从这里开始去掉-->
<?php if(@in_array('musicplayer',$this->options->featuresetup)): ?>
<li class="music-box hidden-xs hidden-sm">
<div id="skPlayer"></div>
</li>
<li class="dropdown "><a class="skPlayer-list-switch dropdown-toggle
feathericons"><i
data-feather="disc"></i><span class="visible-xs-inline"></span></a></li>
<?php endif; ?>
<!--到这里结束-->
<?php echo $headerItemsOutput; ?>
<?php if (!$hideTalkItem): ?>
<!--闲言碎语-->
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="feathericons dropdown-toggle">
<i data-feather="twitch"></i>
<span class="visible-xs-inline">
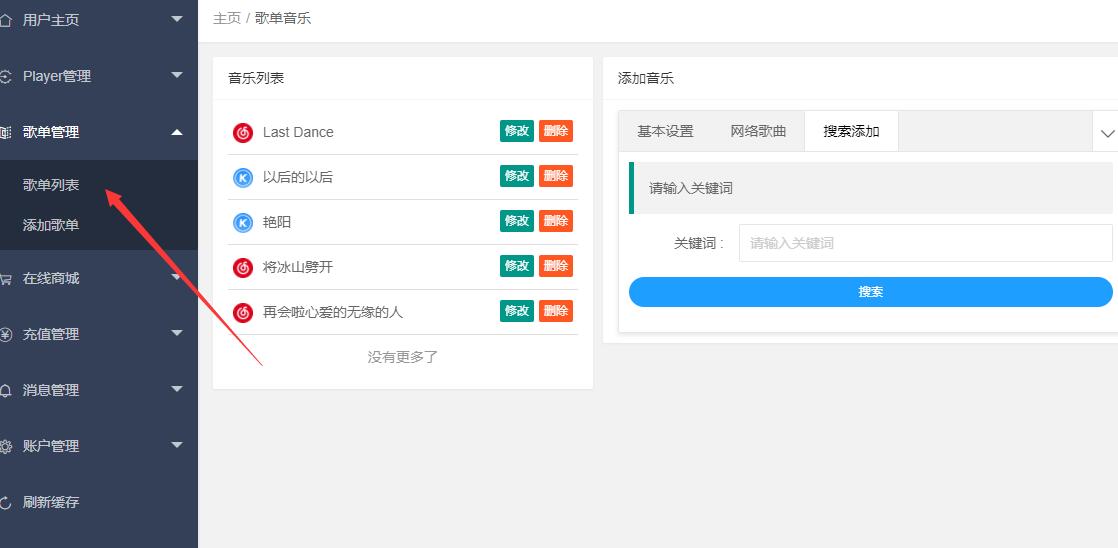
<?php _me("闲言碎语") ?>到这个网址:https://music.clwl.online/ 注册后,在歌单管理中添加歌单,歌单里面添加歌曲,

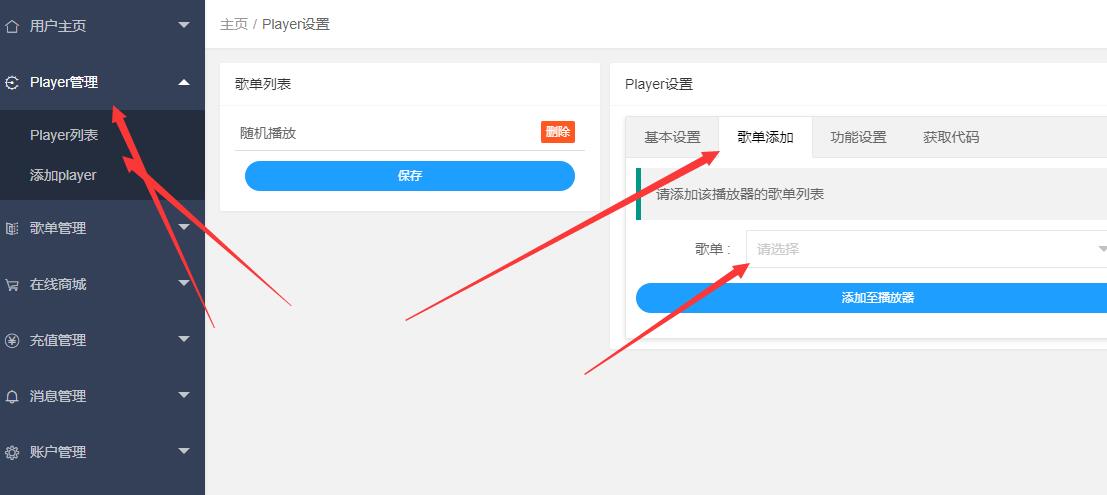
在player管理里面把刚才的歌单添加进播放器

获取代码里面,复制播放器代码,粘贴到要显示的位置,我是放在/handsome/component/header.php

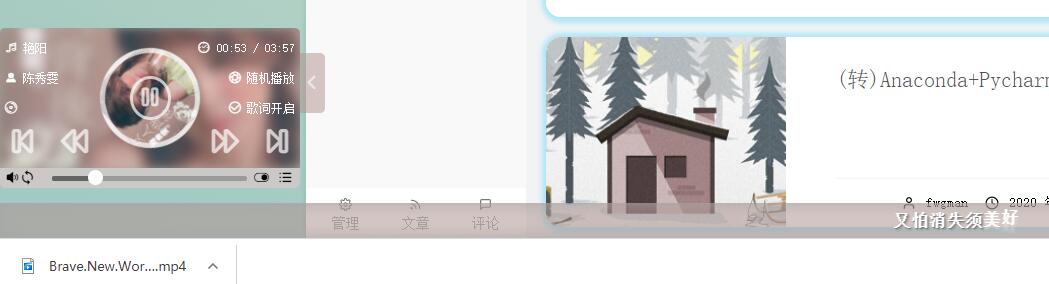
显示效果如下 :

更多修改请参考:
